
こちらのプロジェクトは英語のみで行なっています。
Overview
Project
We redesigned jpcanada, a website that provides information about Canada for Japanese international students, for a school project. Jpcanada is used by many Japanese students, but the very large volume of information and low visibility made it time-consuming for users to find the information they wanted. To solve these problems, we created a prototype of a website with a hierarchical structure, added account functions, and improved visibility.
Team
- Yui Atarashi / UX Designer
- Fumi Ichikawa / UX Designer
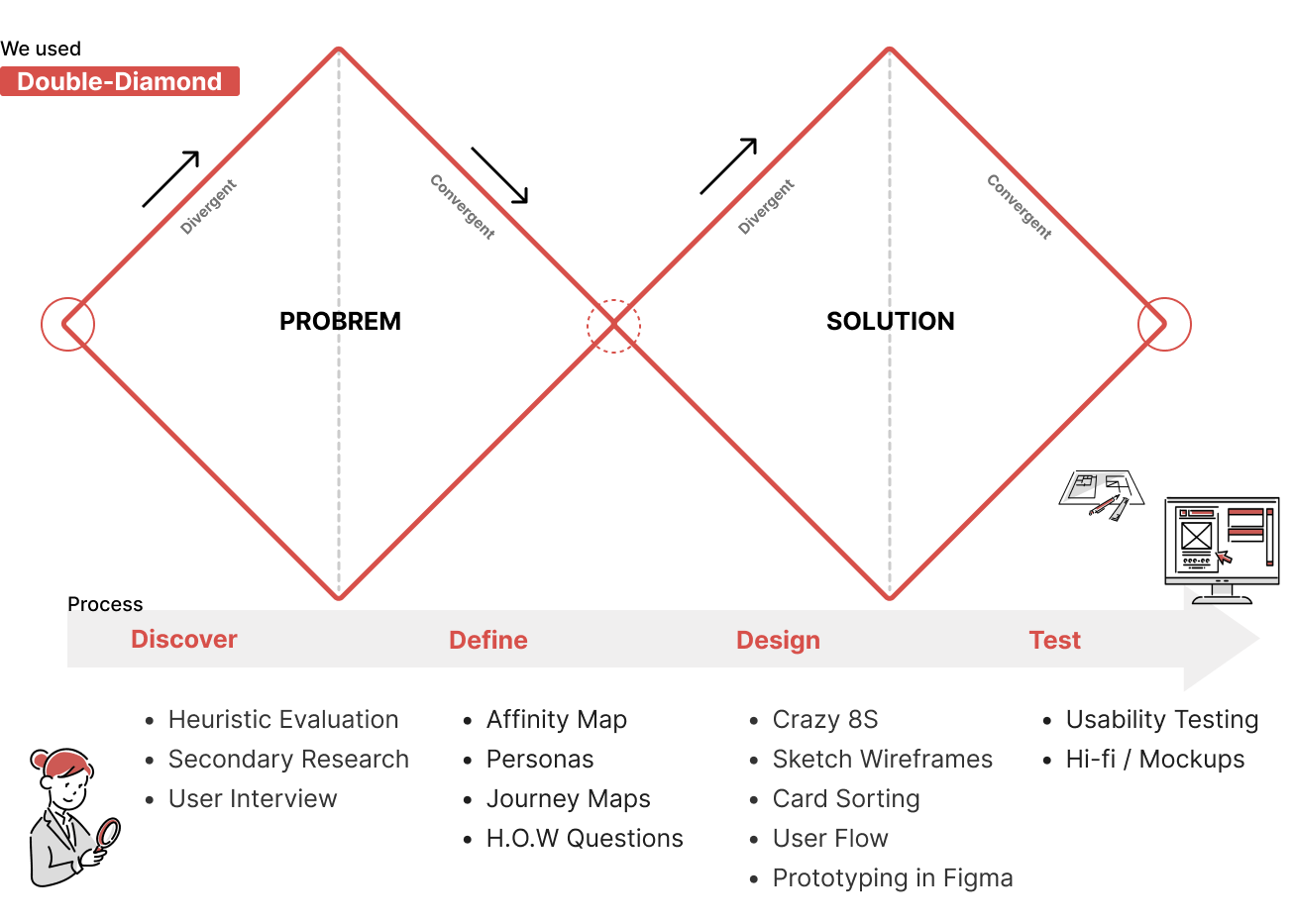
UX Methods
Research
Heuristic Evaluation, Secondary Research, User Interview, Affinity Map, How might we, Persona, Journey Maps
Design
Crazy 8S, Sketch Wireframes, Card Sorting, User Flow, Prototyping
Tool
- Figma
- Optimal Workshop
- Boardmix
Timeline
4weeks: 2023 Winter
Background
Principle
A comprehensive Canadian service website where users can communicate in Japanese
Contents
The contents of this sites are set up for people living in or interested in Canada to gather information, exchange information, and deepen exchange
Users
- International Students from Japan
- Expatriates from Japan
- Immigrants from Japan
- House rent owners
- Recruiters in Canada

Design Process

Discover
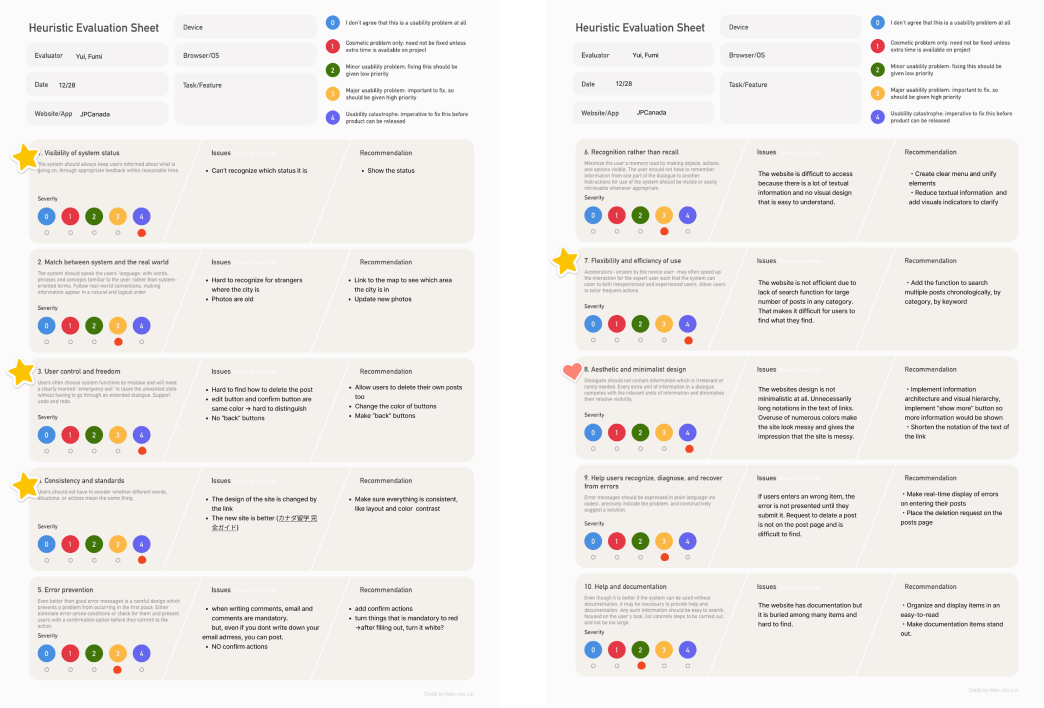
Heuristic Evaluation
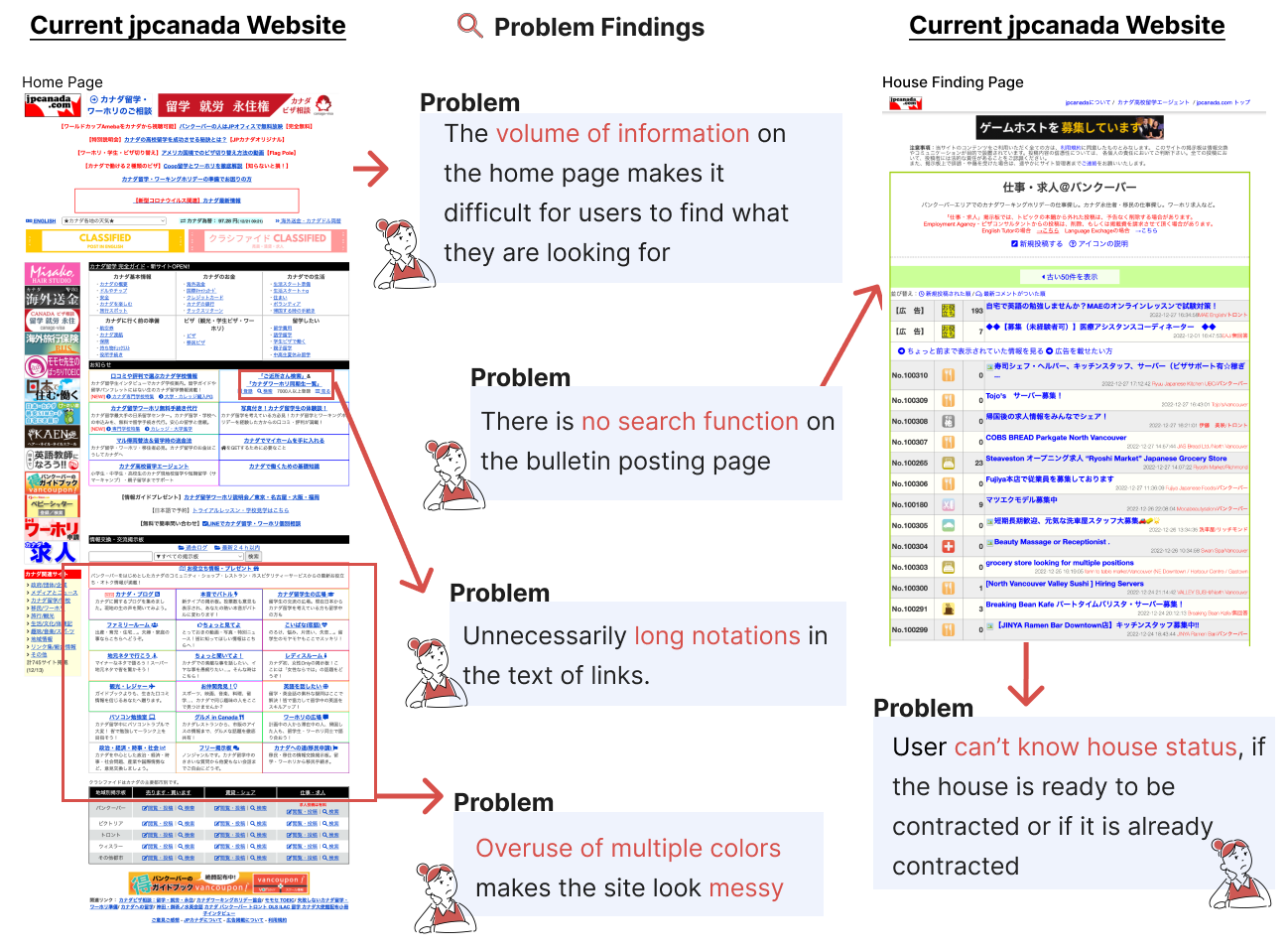
We conducted a heuristic evaluation to understand the problems with the current jpcanada website.


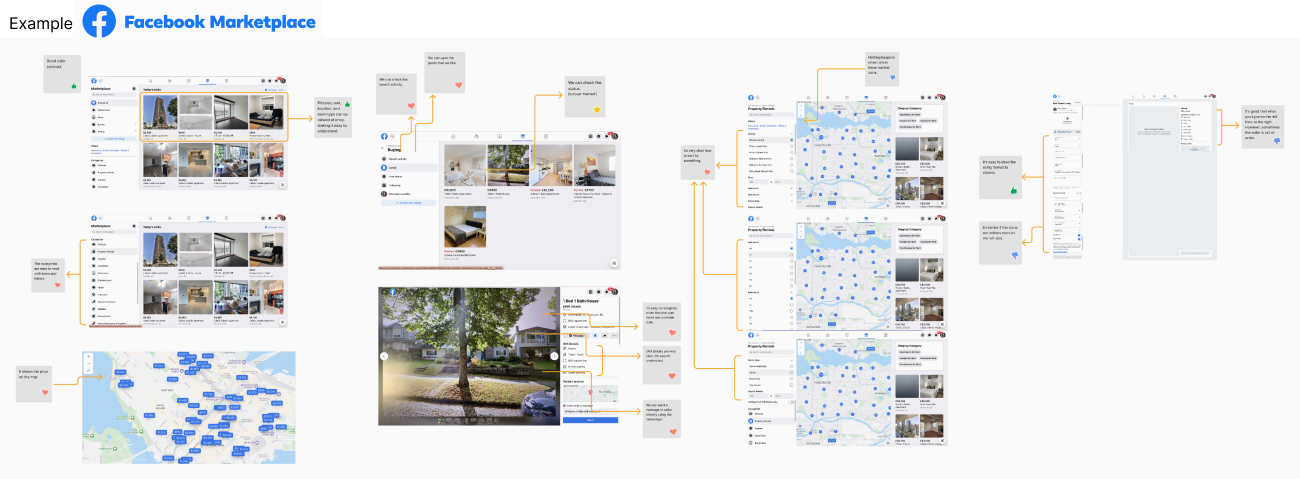
Competitive Analysis
We observed similar applications and looked for the good 👍 and the bad 👎 points.

User Interview
We interviewed 4 Japanese international students in Vancouver.

Define
Affinity Map
Mapping information collected from interviews

H.M.W Question

Problem Statement
Japanese International students take a long time to find the information they want from jpcanada website. Our solution should guide users to the information they want to get to smoothly for efficient and stress-free use.
Personas

Journey Maps
We created a journey map in the current jpcanada to understand how users are using jpcanada.

Design
Crazy 8S
We sketched each idea that popped into our heads on paper and shared them with each other. Thus, by doing Crazy8, we were able to generate a variety of ideas efficiently.

Card Sorting
Card sorting was done to categorize all features into different sections, which further helps in organizing the information architecture.

Card sorting results have been further improved to better suit the purpose of the Web site. The features have been re-categorized to make them easier to find.

User Flow
We created a user flow using boardmix to illustrate how users will navigate through the website.

Low Fidelity Wireframes
First, we sketched wireframes on paper. Based on these wireframes, we created low fidelity wireframes.

Mid Fidelity Wireframes & Prototyping

Test
Usability testing
After creating mid fidelity wireframes and prototyping, we have done usability testing. I got some feedbacks.
- User needs a link of chat room on the Homepage, because it’s tiresome to click several times.
- User needs my account page, NOT My profile page.
- User suggested us to redesign white space.
High Fidelity Prototype


Style Guide
